Tutorial: Wie schreibe ich einen Telegram Bot?
Ich benutzte Telegram schon seit 2014 und ist daher in meinen Alltag nicht mehr weg zu denken. Damit du dein Telegram Anwendungsmöglichkeiten erweitern kannst, zeige ich dir in diesem Post an Hand eines Chuck Norris Joke Bots wie du schnell und effektive einen Bot schreiben kannst.
Dieses Projekt kann auch als Grund Setup für einen neuen Bot dienen.
Was soll unser Chuck Norris Können ?
Die Idee ist einfach, wir senden zu unserem Bot eine Nachricht wie z.b “tell me jokes about Marius Hartig from the category nerdy” und als Antwort bekommen wir einen zufälligen Joke zurück bezogen auf den Namen Marius Hartig der Kategorie Nerdy.
Features:
Ein Telegram Bot bietet uns zusätzliche Funktionen (perks) wie z.b Buttons. Ich werde noch ein Button einbauen der zu diesen Post verlinkt.
Tools:
- NodeJS / Javascript
Um einen Bot zu schreiben benötigen wir in der Regel senden von Requests zum Client, einen Webserver/Webhook um Nachrichten von Telegram Server zu erhalten und eine Datenbank um User Session abbilden zu können oder einfach um Daten zu speichern, eine Datenbank werden wir für unseren Bot nicht benötigen. Mit Javascript können wir diese Dinge abdecken und NPM bietet uns eine mächtige Sammlung an Packages die wir in Javascript nutzen können. - Node Package Express
Express ist ein minimalistisch Web Framework - Node Package Request
Request ist ein vereinfachtet HTTP Client - Wit
Wit ist ein kostenloser, einfacher, geiler Natural Language Processing Service - Node Package Wit
Wit.ai SDK - Node Package Wit Keywords
Wit.ai SDK Erweiterung um Keywords hinzuzufügen - Node Package Telegram Bot API
Dieses Package bietet uns zugriff auf die Telegram Bot API - Node Package Telegram Test
Mit dem Node Package Telegram Test können wir Lokal unseren Bot testen - Nodemon
Simple monitor script für besseres Entwickeln und Testen
Schritte
- WIT Konfiguration
- Telegram Bot registrieren Beim Bot Father
- NodeJs Konfiguration
- Schnittstellen Implementierung für unsere Providers ( ICNDB, WIT )
- Bot Setup
- Skills
1. Wit Konfiguration
- Erstelle einen Wit Account
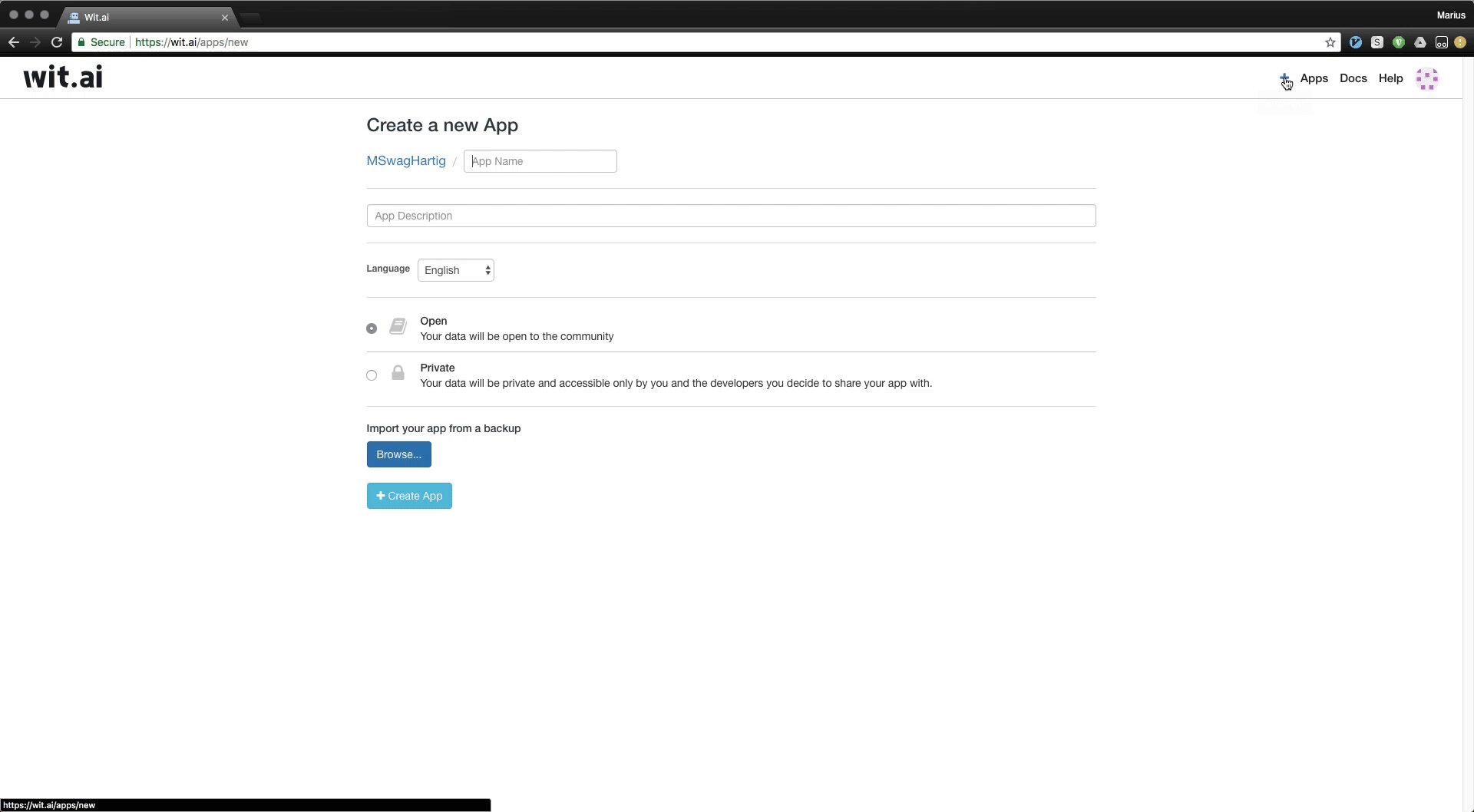
- Gehe zu deiner Home Seite und Klicke oben rechts auf das Plus Symbol
- Wähle einen App Namen aus
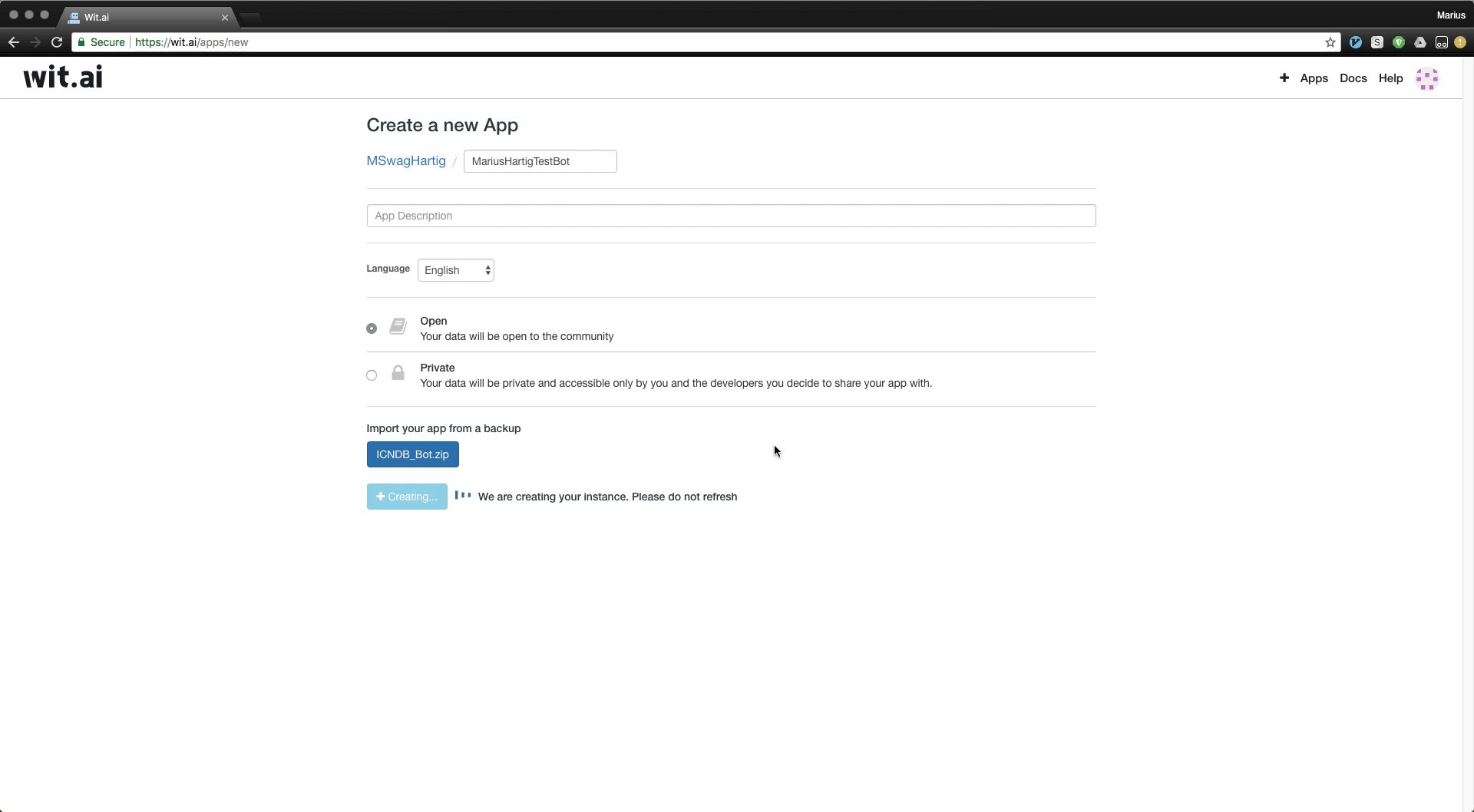
- Lade dir die ICNDB_Bot.zip Datei herunter
- Klick auf den “Browse” Button und wähle die “ICDNB_Bot.zib” Datei aus
- Klicke auf den “Create App” Button
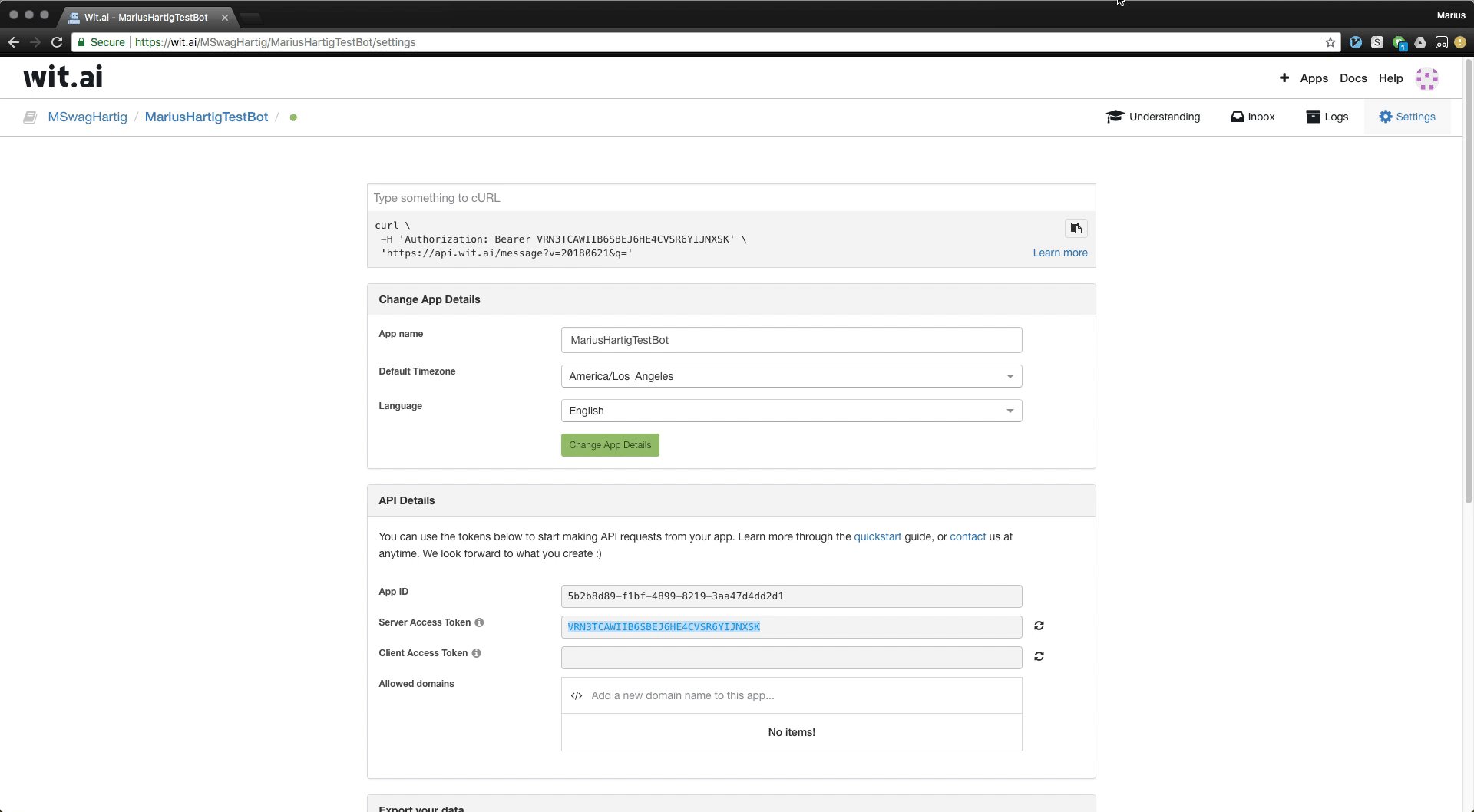
- Gehe zu deiner App und klicke open rechts aus Settings
- Merke/Kopiere dir den Server Access Token
2. Telegram Bot Registrieren
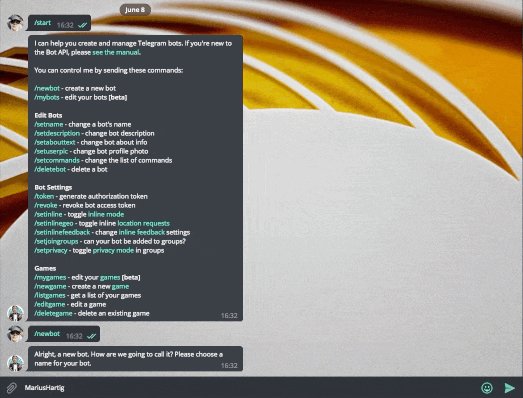
- Öffne BothFather in Telegram
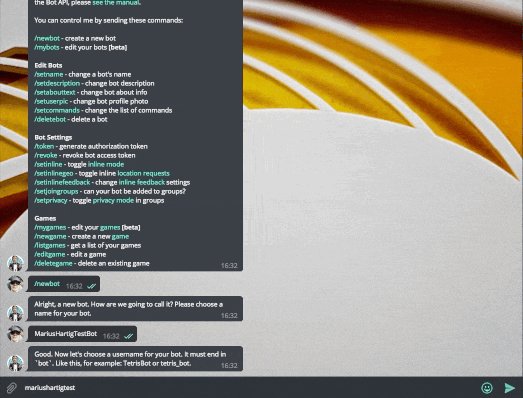
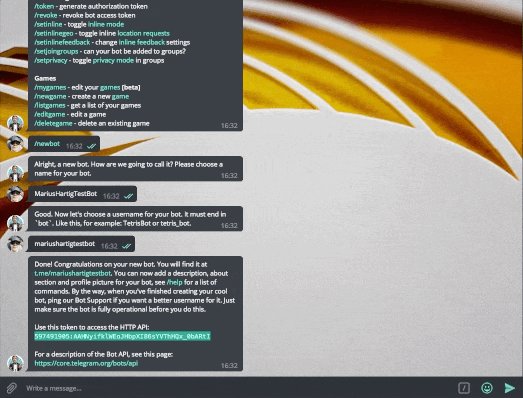
- Gebe “/newbot” ein und folge den Anweisungen
- Merke / Kopiere dir den Bot Token
3. NodeJS Konfiguration
- Installiere NodeJS
- Erstelle einen Projekt Ordner
- Öffne deinen Projekt Ordner im Terminal
- Führe folgende Kommandos aus
- Danach solltest du in deinem Projekt Ordner eine package.json Datei haben, öffne diese Datei
- Fügen zwischen den {} ganz unten diese JSON Code hinzu
- Füge zu den Key “telegramtoken” dein Telegram Token hinzu den du dir gemerkt hast
- Füge zu den Key “wittoken” dein Wit Token hinzu den du dir gemerkt hast
Projekt Struktur
Um einen guten Überblick zu gewinne habe ich meine Projekt in folgende Ordner unterteilt.
- Cache
- js
- categories.json
- js
- Providers ← 4.0
- icndb.js ← 4.1
- wit.js ← 4.2
- index.js ← 4.3
- test.js ← 4.4
- Skills ← 6.0
- sayRandomeJoke.js
- sayWelcome.js ← 6.1
- index.js ← 6.2
- UI
- inline_keyboard_buttons
- mswagURL.json
- inline_keyboard_buttons
- bot.js ← 5.1
- setHerokuWebhook.js
- updateKeywords.js
- test.js ← 5.3, 6.3
- index.js ← 5.2
4. Providers
Im Ersten Schritt sorgen wir dafür das Request zu ICNDB und Wit senden können.
4.1 ICNDB
- Erstelle eine neue Javascript Datei in „providers/icndb.js“
- Importiere folgendes Package
- Erstelle Konfigurations Variablen
- Erstelle Request Methode (Promise Wrapper)
- Erstelle ein Request um einen Random Joke von der ICNDB zu bekommen
- Erstelle ein Request um einen Random Joke von der ICNDB zu bekommen
4.2 WIT
- Erstelle eine neue Javascript Datei in “providers/wit.js”
- Importiere folgendes Package
- Erstelle ein Wit Client
- Erstelle Request Methode (Promise Wrapper)
Über “process.env.npm_package_config_wittoken” können wir unser Wit Token auslesen, den wir vorher im 3. Schritt in die “package.json” geschrieben haben
Wir können nur auf unsere Konfiguration(Token) zugreifen wenn wir unser Script mit NPM starten
Die 3. Zeile kann auch entfernt werden wenn du kein Logs benötigst
- Exportiere die message Methode vom Client. Später können wir ganz einfach noch zusätzliche Hilf Methoden exportieren und somit unseren Wit Provider erweitern
4.3 Index
- Wir haben die Funktionalität der beiden Providers gekapselt. Um einen vereinfachten Zugriff auf alle Funktion zu bekommen erstellen wir eine neue Javascript Datei in “providers/index.js” und implementiere folgenden Code.
4.4 Test
- Nun können wir unseren Code testen, deswegen erstelle eine Javascript Datei in “providers/test.js”. Wir können jetzt z.b folgende Test Code in unsere “test.js” Datei schreiben
- Wie schon erwähnt müssen wir um auf die Package Konfigurationen zu zugreifen unser Script mit NPM starten. Deswegen fügen wir folgenden JSON Code zwischen den {} ganz unten in unsere “Package.json” Datei hinzu.Wir starten unser Test Script mit nodemon um besser testen zu können
Wir können jetzt unser Script mit folgenden Kommando starten “npm run ptest”
5. Bot Setup
Damit unser Bot funktioniert benötigen wir einen Webserver mit den Telegram Bot API Endpunkten. Denn Webserver können wir mit dem Express Package schreiben, die Endpunkte können wir mir dem Telgram Bot API Package implementieren.
Für die Implementierung werden folgende Schritte benötigt:
5.1 Telegram Bot API Endpunkte
- Erstelle eine ‘bot.js” Datei im Root Verzeichnis
Füge folgende Packages hinzu
- Implementiere folgende Variablen
- Exportiere deinen Bot
5.2 Webserver
- Den Webserver Implementieren wir in der “index.js” Datei, erstelle hier zu eine index.js in deinem Root Verzeichnis
- Füge folgende Packages hinzu
- Implementiere folgende Variablen
Wenn wir unseren Bot auf einen Server laufen wie z.b Heroku dann benötigen wir den richtigen Port der uns zur verfügung stellt. Über “process.env.PORT” können wir den richtige Port ermitteln.
- Um den Server zu starten fügen wir folgenden Code hinzu
5.3 Test
- Damit wir unseren Bot Lokal testen können fügen wir eine “test.js” Datei in unserem Root Verzeichnis hinzu
- In dieser Date importieren wir folgende Packages
- Folgende Variablen müssen erstellt werden
Den Port 8080 benutzte ich Lokal um auch auf einem Server Testen zu können benutzte ich den Server Port wenn er vorhanden ist
- Wir starten wieder unseren Express Webserver
- Füge ein Test Script in die “package.json” hinzu unter den ptest Script
Wir können mit “npm run test” unser Test Script starten
- Nun würde unser Server Lokal Testbar sein und wir könnten ihn auf einen Server nutzten. Leider haben wir noch keine Funktionen also würde wir aktuell noch keine Antwort von unserem Bot erhalten. Deswegen müssen wir zu erst die Skills(Funktionen) noch implementieren.
6. Skills
Als erstes werden wir den Benutzter Begrüßen wenn er unserem Bot zum erstellen mal startet.
6.1 Begrüßung Skill implementieren
- Dafür wird als erstes ein Skills Ordner in unserem Root Verzeichnis angelegt
In diesem Ordner erstellen wir eine Javascript Datei namens “sayWelcome.js”
- Hier wird folgender Code implementiert
6.2 Vereinfachter Zugriff auf die Skills
- Damit wir einen einfacheren zugriff auf unsere Skills bekommen legen wir in unserem Skills Ordner noch eine “index.js” Datei an
- In dieser Datei wird folgender Code hinzugefügt
6.3 Skill zum Bot hinzufügen
- Kehre zu unserer “bot.js” Datei zurück und schreibe folgende Code unterhalb der “bot” Variable
- Nun erstellen wir ein Text Listener auf unserem Bot der auf das Start Command hört. Wir benutzten dazu RegExp
Wenn ein Telegram Benutzter einen Bot startet sendet Telegram den Start Command automatisch
6.4 Test
- Leider sendet der Telegram Bot Tester nicht automatisch den start Command zu unserem Bot, deshalb öffne die “test.js” Datei und implementiere folgende Code
Um deinen Code zu testen starte dein Script mit “npm run test”
7. Random Joke Skill
Um einen Random joke zu erhalten müssen wir den getRandomJoke Request ausführen. Leider können wir nur Kategorien mit geben wie wir ausschließen wollen und nicht die wir haben möchten. Deswegen benötigen wir einen Workaround.
Für den Workaround habe ich mir folgendes ausgedacht. Wir speichern in unseren Bot einfach alle Kategorien die es gibt und können die ganze Liste mit senden außer die, die der User haben will. Zusätzlich können wir unser Wit Intent mit den Kategorien/Keywords updaten.
7.1 Workaround
- Erstelle eine lehre Javascript Datei in “cache/js/categories.json” hier werden wir alle Kategorien speichern die ICNDB enthält
- Erstelle im Root Verzeichnis eine “updateKeywords.js”
- Wir benötigen folgende Packages
- Implementiere folgende Code um unsere Wit Intent upzudaten und die Kategorien zu speichern
Wir nutzten wieder NPM Config um den Wit Token auszulesen das bedeutet wir brauchen wieder ein NPM Script
- Öffne im Root Verzeichnis die “package.json” Datei
Füge folgenden Script hinzu
- führe folgenden Kommando aus “npm run updatekeywords”. Nun müsste in der “categroies.json” Datei alle Kategorien vorhanden sein.
- Damit wir die Kategorien von unserem Cache laden können benötigen wir folgenden Code in unsere “providers/icndb.js” Datei
8. Random Joke Skill
Der Random Joke Skill ist das Hertz Stück von unserem Bot deswegen ist hier auch die meiste Logik Implementiert.
8.1 Intent Validation Implementierung
- Erstelle in deinen “skills” Ornder eine “sayRandomJoke.js” Datei
8.2 Skill Implementierung
- Erstelle in deinen “skills” Ornder eine “sayRandomJoke.js” Datei
- Implementiere folgende Packages in die Kopfzeile der Datei
- Danach Defeniere folgende Variablen
- Exportiere folgende Funktion
Leider funktioniert der Telegram Bot Tester nicht mit Message Optionen wie z.b Buttons. Deswegen habe ich als Workaround einfach ein JSON String als options defeniert wenn wir uns im Test Mode befinden
- Setzte in deiner “test.js” Datei den Mode auf test
8.3 Füge den Skill zu unserem Bot hinzu
- Nun müssen wir noch unseren neuen Skill zu unserem Bot hinzufügen, deswegen öffne die “bot.js”.
- Öffne dazu die Datei “skills/index.js” und implementiere folgenden Code
- Unser Skill sol auf jede Text Eingabe hören ausser wen es ein Kommando ist. Deswegen müssen wir folgenden RegEx Code scheiben mit der Hilfe von unsere “commands” Variable.
8.4 Test
- Mit “npm run test” kannst du nun dein Bot testen
And that’s all folks!
Ich hoffe ihr hattet Spaß am nachmachen und habt jetzt euren ersten funktionierenden Bot!
– Marius Hartig, iOS Developer & Bot-Spezialist